Nel 2018, con la versione 5.0, WordPress ha lanciato l’editor Gutenberg, introducendo un nuovo modo di creare pagine e post utilizzando i “blocchi”. All’inizio questi blocchi erano piuttosto semplici, ma nel corso degli anni si sono evoluti e ora offrono maggiore flessibilità e una migliore esperienza di editing.
Ma ci sono delle volte in cui un blocco non fa esattamente quello che serve. Potremmo voler rimuovere alcune funzioni, aggiungerne altre, applicare di default uno stile specifico o rendere più facile l’accesso ad alcune impostazioni. In casi simili, creare un blocco personalizzato da zero potrebbe sembrare una soluzione, ma – siamo onesti – creare un blocco custom è eccessivo per piccole modifiche. Non sarebbe più semplice se potessimo modificare i blocchi già esistenti?
È qui che entra in gioco la Block API. Questo articolo spiega come estendere i blocchi core di WordPress utilizzando la Block API, con esempi pratici che possono essere utilizzati in progetti reali.
La Block API di WordPress
La Block API di WordPress è la base dell’editor di blocchi e consente agli sviluppatori di creare, modificare ed estendere i blocchi. L’API offre diversi modi per interagire con i blocchi. È possibile:
- Modificare le impostazioni dei blocchi: cambiare gli attributi, i valori predefiniti e i comportamenti.
- Aggiungere o rimuovere i supporti dei blocchi: abilitare o disabilitare funzionalità come la tipografia, i colori e la spaziatura.
- Iniettare controlli personalizzati: aggiungere nuove opzioni all’interno del pannello delle impostazioni dei blocchi.
- Creare varianti di blocchi: creare versioni preconfigurate di blocchi esistenti per creare contenuti più velocemente.
Ogni blocco di WordPress, che si tratti di un paragrafo, di un’immagine o di un pulsante, è definito da una serie di attributi e di impostazioni memorizzati in un file block.json. Questo file contiene i metadati relativi al blocco, come ad esempio il nome, la categoria, gli attributi predefiniti e le funzionalità supportate.
WordPress permette di modificare questi valori utilizzando PHP o JavaScript, ma in questo articolo spieghiamo come utilizzare i filter hook nella Block API. In questo modo, le modifiche vengono registrate sul server senza dover aggiungere altri file JavaScript.
Ad esempio, se si vuole abilitare o disabilitare alcune funzioni di un blocco, il modo migliore per farlo è utilizzare il filtro register_block_type_args in PHP. Questo metodo permette di modificare le impostazioni del blocco in modo dinamico senza modificare direttamente il file block.json.
Modificare i supporti dei blocchi
I blocchi di WordPress sono dotati di supporti predefiniti che controllano le opzioni dell’editor. Alcuni blocchi, come il blocco Immagine (core/image), hanno filtri duotone abilitati di default. Questi filtri consentono agli utenti di applicare sovrapposizioni di colori.

Tuttavia, il blocco Media & Text (core/media-text) non supporta il filtro Duotone, anche se permette di inserire un’immagine. Ciò significa che, anche se si può applicare un filtro duotone a un blocco Immagine indipendente, non è possibile fare la stessa cosa quando un’immagine è inserita all’interno di un blocco Media & Text.

Dato che il blocco Media e Testo può contenere un’immagine, può essere utile abilitare i filtri duotone. Possiamo farlo modificando l’array supports e specificando il selettore CSS corretto in modo che il filtro venga applicato correttamente. Possiamo attivarlo utilizzando il filtro register_block_type_args in PHP.
Aggiungiamo il seguente codice al file functions.php del tema:
function enable_duotone_for_media_text_block($args, $block_type) {
// Only modify the Media & Text block
if ( 'core/media-text' === $block_type ) {
$args['supports'] ??= [];
$args['supports']['filter'] ??= [];
$args['supports']['filter']['duotone'] = true;
$args['selectors'] ??= [];
$args['selectors']['filter'] ??= [];
$args['selectors']['filter']['duotone'] = '.wp-block-media-text .wp-block-media-text__media';
}
return $args;
}
add_filter('register_block_type_args', 'enable_duotone_for_media_text_block', 10, 2);Il codice qui sopra abilita il filtro duotone all’interno dell’array supports e definisce il selettore CSS corretto per applicare l’effetto duotone alle immagini di un blocco Media & Text. La funzione add_filter() ha priorità 10 (quando il filtro viene eseguito) e 2 per specificare il numero di argomenti passati ($args, $block_type).
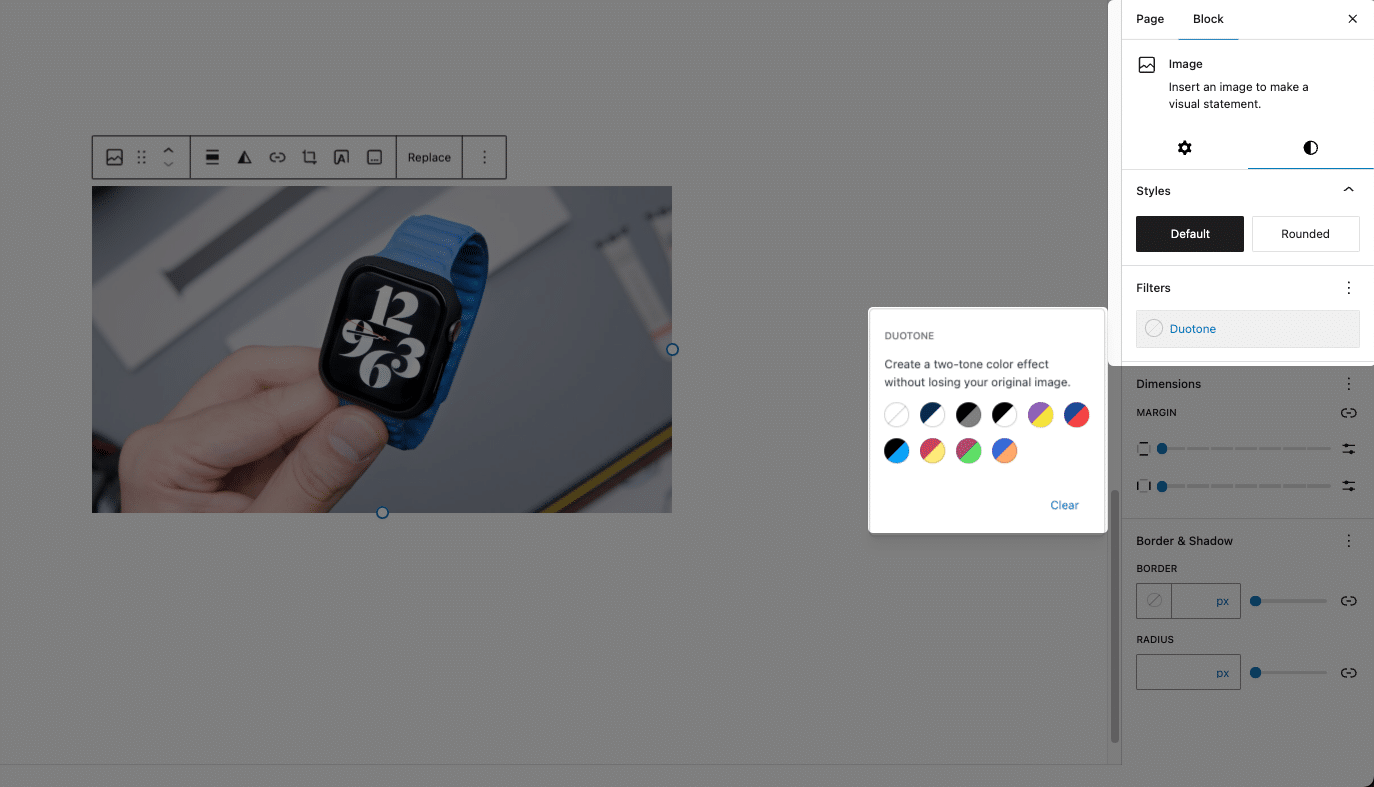
Salvando e ricaricando il file, si dovrebbero vedere i controlli Duotone nella sezione Filtri.

Abilitare il duotone per il blocco Media & Text utilizzando register_block_type_args permette di modificare dinamicamente il comportamento del blocco. Tuttavia, WordPress offre un altro metodo per modificare le impostazioni dei blocchi: sovrascrivere i metadati dei blocchi utilizzando block_type_metadata.
Entrambi gli approcci permettono di personalizzare i blocchi, ma funzionano in fasi diverse del processo di registrazione dei blocchi.
Ad esempio, supponiamo di voler modificare il blocco Paragrafo (core/paragraph) in modo che supporti solo le regolazioni dei margini e disabiliti il padding. Un modo per farlo è utilizzare register_block_type_args:
function modify_paragraph_spacing_args($args, $block_type) {
if ($block_type === 'core/paragraph') {
$args['supports']['spacing'] = [
'margin' => true,
'padding' => false
];
}
return $args;
}
add_filter('register_block_type_args', 'modify_paragraph_spacing_args', 10, 2);Questo metodo funziona bene nella maggior parte dei casi, ma poiché modifica il blocco dopo che è già stato registrato, a volte può essere sovrascritto da altri plugin o temi che modificano lo stesso blocco in un secondo momento.
Un approccio più strutturato potrebbe essere quello di sovrascrivere direttamente i metadati del blocco utilizzando block_type_metadata:
function mytheme_modify_paragraph_spacing($metadata) {
if ($metadata['name'] === 'core/paragraph') {
$metadata['supports']['spacing'] = [
'margin' => true,
'padding' => false
];
}
return $metadata;
}
add_filter('block_type_metadata', 'mytheme_modify_paragraph_spacing');Nessuno dei due approcci è intrinsecamente migliore dell’altro: dipende solo da quando si vuole modificare il blocco e da quanto si vuole che la modifica sia persistente.
Registrare gli stili dei blocchi
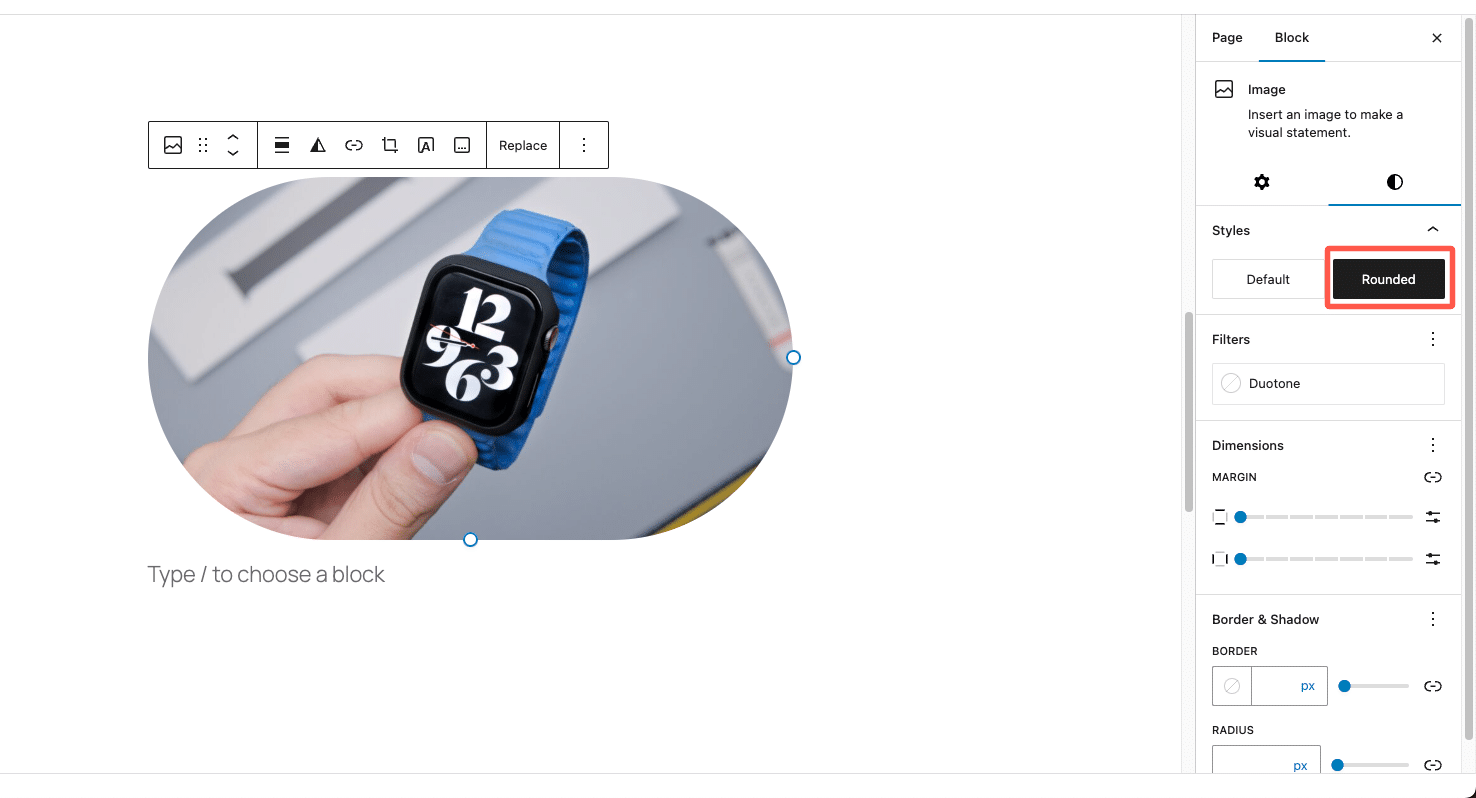
Molti blocchi di WordPress sono dotati di stili predefiniti che gli utenti possono selezionare nell’editor. Un buon esempio è il blocco Immagine (core/image), che dispone di uno stile arrotondato predefinito. Tuttavia, gli angoli arrotondati predefiniti sono spesso troppo estremi e fanno sembrare l’immagine più un ovale che un elemento dallo stile pulito.

Invece di regolare manualmente il raggio del bordo per ogni immagine, una soluzione migliore è quella di personalizzare lo stile arrotondato in modo da applicare un raggio d’angolo più raffinato, magari aggiungendo un’ombra sottile per un look moderno. In questo modo, gli utenti possono semplicemente cliccare su un pulsante per applicare uno stile ben progettato senza dover modificare manualmente le impostazioni ogni volta.
Prendiamo lo stile Arrotondato nel blocco Immagine e personalizziamolo in modo che gli angoli siano leggermente arrotondati invece che eccessivamente curvi e che venga aggiunta una sottile ombra per dare un aspetto più curato.
Dato che l’editor dei blocchi consente di registrare e deregistrare gli stili dei blocchi, possiamo rimuovere lo stile Arrotondato predefinito e sostituirlo con una versione personalizzata.
Ecco come fare:
function modify_image_block_rounded_style() {
// Remove the default "Rounded" style
unregister_block_style( 'core/image', 'rounded' );
// Register a new "Rounded" style with custom CSS
register_block_style(
'core/image',
array(
'name' => 'rounded',
'label' => __( 'Rounded', 'your-text-domain' ),
'inline_style' => '
.wp-block-image.is-style-rounded img {
border-radius: 20px; /* Adjust this value */
box-shadow: 0px 4px 6px rgba(0, 0, 0, 0.1); /* Optional shadow */
}
',
)
);
}
add_action( 'init', 'modify_image_block_rounded_style' );Questo codice sostituisce lo stile predefinito eccessivamente arrotondato con una versione raffinata che applica border-radius: 20px; per ottenere angoli più morbidi e box-shadow per dare un leggero sollevamento.

Utilizzare un file CSS esterno invece degli stili in linea
Sebbene lo stile in linea vada bene per gli stili semplici, non è l’ideale nel lungo termine. Un approccio migliore è quello di definire gli stili in un file CSS esterno e di inserirlo nella lista.
Per farlo, creiamo un nuovo file CSS, ad esempio custom-block-styles.css e aggiungiamoci questo:
/* Custom Rounded Image Block Style */
.wp-block-image.is-style-rounded img {
border-radius: 20px; /* Adjusted rounded corners */
box-shadow: 0px 4px 6px rgba(0, 0, 0, 0.1); /* Subtle shadow */
}Successivamente, inserisci il file CSS in functions.php:
function enqueue_custom_block_styles() {
wp_enqueue_style(
'custom-block-styles',
get_template_directory_uri() . '/css/custom-block-styles.css',
array(),
'1.0'
);
}
add_action('wp_enqueue_scripts', 'enqueue_custom_block_styles');
add_action('enqueue_block_editor_assets', 'enqueue_custom_block_styles');Ora, invece di usare lo stile inline, è possibile registrare lo stile senza incorporare il CSS direttamente in PHP:
register_block_style(
'core/image',
array(
'name' => 'rounded',
'label' => __( 'Rounded', 'your-text-domain' ),
'style_handle' => 'custom-block-styles'
)
);In questo modo, possiamo modificare gli stili senza toccare il codice PHP.
Registrare varianti di blocco
Le varianti di blocco permettono di creare versioni predefinite di un blocco con impostazioni personalizzate, permettendo agli utenti di applicare design coerenti con un solo clic. Una variante permette di inserire un blocco che ha già gli attributi, gli stili o le configurazioni giuste, evitando di modificare manualmente le impostazioni di un blocco ogni volta.
Alcuni blocchi core di WordPress funzionano proprio in questo modo. Il blocco Embed non è un blocco singolo, ma un insieme di varianti per diverse piattaforme come YouTube, Twitter e Spotify. Anche il blocco Row e il blocco Stack non sono altro che varianti del blocco Group, ognuno con impostazioni di layout diverse.
Questo approccio mantiene la modularità, permettendo a WordPress di fornire esperienze personalizzate pur utilizzando una struttura di base condivisa.
Creare una variante Testimonial del blocco Quote
Sebbene WordPress non disponga di un blocco Testimonial dedicato, il blocco Quote (core/quote) può essere adattato a questo scopo. Invece di costringere gli utenti ad aggiungere manualmente un’immagine, allineare il testo e formattare il tutto, possiamo definire una variante Testimonial del blocco Quote.
Questa variante include automaticamente un blocco Immagine, un blocco Citazione e due blocchi Paragrafo per il nome della persona e dell’azienda. In questo modo, ogni testimonial segue lo stesso formato strutturato senza richiedere ulteriori modifiche.
Per registrare una variante di blocco in WordPress, utilizziamo registerBlockVariation() in JavaScript. Dato che le varianti di blocco sono gestite lato client, dobbiamo inserire un file JavaScript che registri la nostra variante personalizzata di Testimonial.
Per farlo, creiamo un file JavaScript (come custom-block-variations.js) che definisca la variante Testimonial del blocco Quote. Possiamo creare questo file nella cartella assets/js/ del tema e aggiungere il seguente codice:
wp.domReady(() => {
wp.blocks.registerBlockVariation(
'core/quote',
{
name: 'testimonial',
title: 'Testimonial',
description: 'A variation of the Quote block for testimonials.',
category: 'text',
attributes: {
className: 'is-style-testimonial',
},
innerBlocks: [
['core/image', { align: 'center', width: 100, height: 100 }],
['core/quote'],
['core/paragraph', { placeholder: 'Name', align: 'center', fontSize: 'medium', className: 'testimonial-name' }],
['core/paragraph', { placeholder: 'Company / Role', align: 'center', fontSize: 'small', className: 'testimonial-company' }]
],
scope: ['inserter'],
}
);
// Inject inline styles for the editor preview
const style = document.createElement('style');
style.innerHTML = `
.wp-block-quote.is-style-testimonial {
background-color: #f9f9f9;
padding: 24px;
border: none !important;
border-radius: 8px;
text-align: center;
font-size: 1.2em;
font-style: normal;
color: #333;
box-shadow: 0px 4px 10px rgba(0, 0, 0, 0.1);
display: flex;
flex-direction: column;
align-items: center;
}
.wp-block-quote.is-style-testimonial p {
margin-bottom: 12px;
font-size: 1.1em;
}
.wp-block-quote.is-style-testimonial cite {
font-weight: bold;
display: block;
margin-top: 10px;
color: #0073aa;
}
.wp-block-quote.is-style-testimonial .wp-block-image {
display: flex;
justify-content: center;
margin: 0 auto 12px;
}
.wp-block-quote.is-style-testimonial .wp-block-image img {
width: 100px;
height: 100px;
object-fit: cover;
border-radius: 12px;
}
.wp-block-quote.is-style-testimonial .testimonial-name {
font-weight: bold;
font-size: 1.2em;
margin-top: 12px;
color: #222;
}
.wp-block-quote.is-style-testimonial .testimonial-company {
font-size: 0.9em;
color: #555;
}
`;
document.head.appendChild(style);
});Nel codice qui sopra, registerBlockVariation() definisce la variante Testimonial del blocco Citazione, precaricando un blocco Immagine, un blocco Citazione e due blocchi Paragrafo per il nome della persona e dell’azienda. Il blocco Immagine è centrato a 100×100 pixel per uniformare le immagini del profilo, mentre il blocco Citazione rimane invariato come testo della testimonianza.
Per lo stile viene applicata una classe personalizzata (is-style-testimonial) che conferisce al blocco uno sfondo chiaro, un’ombra sottile e un testo centrato. Il bordo sinistro predefinito viene rimosso e l’immagine mantiene il suo rapporto d’aspetto con angoli leggermente arrotondati per dare un look raffinato.
Quindi, poiché il file JavaScript deve essere caricato all’interno dell’editor di blocchi, dobbiamo inserirlo nel file functions.php.
function enqueue_custom_block_variations() {
wp_enqueue_script(
'custom-block-variations',
get_template_directory_uri() . '/assets/js/custom-block-variations.js',
array( 'wp-blocks', 'wp-dom-ready', 'wp-edit-post' ),
filemtime( get_template_directory() . '/assets/js/custom-block-variations.js' ),
true
);
}
add_action( 'enqueue_block_editor_assets', 'enqueue_custom_block_variations' );In questo modo, la variante del blocco Testimonial viene visualizzata nell’editor di blocchi.
Mentre il codice JavaScript assicura che il blocco appaia correttamente nell’editor, dobbiamo anche applicare gli stili sul frontend in modo che le testimonianze vengano visualizzate correttamente quando vengono pubblicate. Aggiungiamo il seguente codice al file functions.php:
function register_testimonial_block_style() {
register_block_style(
'core/quote',
array(
'name' => 'testimonial',
'label' => __( 'Testimonial', 'your-text-domain' ),
'inline_style' => '
.wp-block-quote.is-style-testimonial {
background-color: #f9f9f9;
padding: 24px;
border: none !important;
border-radius: 8px;
text-align: center;
font-size: 1.2em;
font-style: normal;
color: #333;
box-shadow: 0px 4px 10px rgba(0, 0, 0, 0.1);
display: flex;
flex-direction: column;
align-items: center;
}
.wp-block-quote.is-style-testimonial .wp-block-image img {
width: 100px;
height: 100px;
object-fit: cover;
border-radius: 12px;
}
.wp-block-quote.is-style-testimonial .testimonial-name {
font-weight: bold;
font-size: 1.2em;
margin-top: 12px;
color: #222;
}
.wp-block-quote.is-style-testimonial .testimonial-company {
font-size: 0.9em;
color: #555;
}
',
)
);
}
add_action( 'init', 'register_testimonial_block_style' );Ora, ogni volta che un utente inserisce un blocco Testimonial, questo include già i campi immagine, citazione, nome e azienda, tutti preformattati e con uno stile corretto. Questo elimina la necessità di effettuare regolazioni manuali, assicurando che ogni testimonianza segua la stessa struttura pulita e professionale.

Invece di costringere gli utenti a creare le testimonianze da zero, questa variante del blocco offre un workflow semplificato che migliora la creazione dei contenuti mantenendo la coerenza del design del sito.
Un caso d’uso avanzato: Combiniamo le API Supports e Styles per creare pulsanti personalizzati
Ora che sappiamo cosa possono fare e come funzionano le singole API, perché non spingersi un po’ oltre? Invece di usare le API Supports o Styles separatamente, possiamo usarle insieme per risolvere un unico problema: mantenere la coerenza del design e offrire agli utenti un modo strutturato per applicare gli stili giusti.
Consideriamo uno scenario reale. Un’azienda vuole che tutti i pulsanti del suo sito seguano le linee guida del brand. Non vuole che gli utenti scelgano colori a caso, cambino il padding o applichino una tipografia stravagante. Tuttavia, vuole anche una certa flessibilità: gli utenti devono poter scegliere tra due stili di pulsanti già approvati:
- Pulsante primario: il pulsante principale di chiamata all’azione, con uno sfondo solido e uno stile deciso.
- Pulsante secondario: un pulsante più sottile e delineato, solitamente utilizzato per azioni secondarie.
Per ottenere questo risultato, dobbiamo:
- Utilizzare la Styles API per definire i due stili dei pulsanti.
- Utilizzare la Supports API per rimuovere le impostazioni non necessarie, assicurandoci che gli utenti non sovrascrivano manualmente il branding modificando i colori, la spaziatura o la tipografia.
Combinando entrambe le API, permettiamo agli utenti di fare scelte strutturate e impediamo di rompere il sistema di design.
Passo 1: Definizione degli stili dei pulsanti personalizzati
Aggiungiamo il seguente codice al file functions.php:
function register_custom_button_styles() {
register_block_style(
'core/button',
array(
'name' => 'primary-button',
'label' => __( 'Primary Button', 'your-text-domain' ),
'inline_style' => '
.wp-block-button.is-style-primary-button .wp-block-button__link {
background-color: #4D4D4D;
color: #ffffff;
padding: 12px 24px;
border-radius: 4px;
font-size: 1em;
font-weight: 500;
text-transform: none;
box-shadow: 2px 2px 6px rgba(0, 0, 0, 0.1);
}
',
)
);
register_block_style(
'core/button',
array(
'name' => 'secondary-button',
'label' => __( 'Secondary Button', 'your-text-domain' ),
'inline_style' => '
.wp-block-button.is-style-secondary-button .wp-block-button__link {
background-color: transparent;
color: #4D4D4D;
padding: 12px 24px;
border: 1px solid #4D4D4D;
border-radius: 4px;
font-size: 1em;
font-weight: 500;
text-transform: none;
box-shadow: none;
}
',
)
);
}
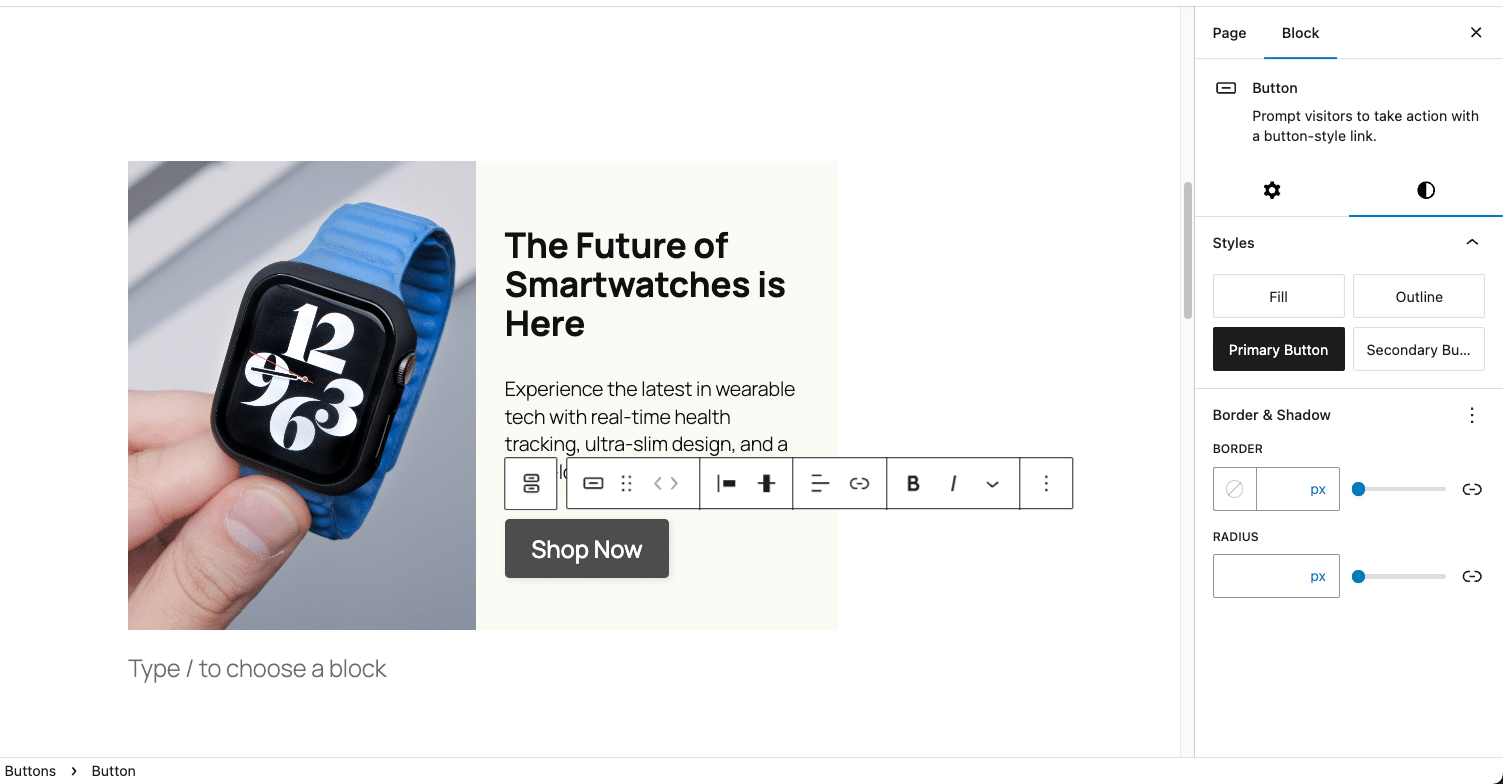
add_action( 'init', 'register_custom_button_styles' );Ora, quando gli utenti inseriscono un blocco Pulsante, vedranno Pulsante primario e Pulsante secondario come scelte di stile.

Il pulsante primario ha uno sfondo grigio scuro pieno, mentre il pulsante secondario ha uno sfondo trasparente con un bordo. Entrambi i pulsanti hanno un padding, un raggio del bordo e uno stile del carattere coerenti, per garantire un aspetto professionale in tutto il sito.
Passo 2: Limiti alla personalizzazione dei pulsanti
Sebbene gli stili dei pulsanti siano ora predefiniti, gli utenti possono ancora modificarli manualmente utilizzando le impostazioni dell’editor di blocchi di WordPress. Se cambiano i colori, il padding o la tipografia, i pulsanti potrebbero non corrispondere più alle linee guida del brand.
Possiamo utilizzare la Supports API per disabilitare queste opzioni di personalizzazione, evitando che gli utenti apportino modifiche indesiderate. Aggiungiamo questo codice al file functions.php:
function restrict_button_customization($args, $block_type) {
if ($block_type === 'core/button') {
// Disable specific color settings (text, background, link)
$args['supports']['color'] = [
'text' => false,
'background' => false,
'link' => false,
];
// Disable typography settings (font size, font weight, line height)
$args['supports']['typography'] = false;
// Disable spacing settings (padding, margin)
$args['supports']['spacing'] = false;
}
return $args;
}
add_filter('register_block_type_args', 'restrict_button_customization', 10, 2);Con questa soluzione:
- Gli utenti non possono cambiare i colori dei pulsanti, quindi tutti i pulsanti devono aderire allo schema di colori del brand.
- I controlli della tipografia vengono rimossi, in modo da mantenere la formattazione del testo coerente.
- Le regolazioni della spaziatura sono disabilitate per impedire agli utenti di modificare padding e margini.

Ora, invece di lasciare che gli utenti creino un mix casuale di stili di pulsanti, potranno semplicemente scegliere tra lo stile primario e quello secondario, mantenendo il design professionale e strutturato.
Riepilogo
Abbiamo solo scalfito la superficie di ciò che è possibile fare con la personalizzazione dei blocchi di WordPress. WordPress offre una vasta collezione di API che permettono di estendere e personalizzare facilmente i blocchi, consentendo agli sviluppatori di personalizzare l’esperienza dell’editor mantenendo le cose strutturate e facili da usare.
Se si vuole davvero padroneggiare il funzionamento dei blocchi, c’è molto altro da analizzare. Consigliamo di dare un’occhiata alla documentazione ufficiale di WordPress per gli sviluppatori, partecipare ai WordCamp e ai meetup e continuare a imparare da ottime risorse come il blog di Kinsta, in cui vengono spiegati regolarmente i concetti avanzati di WordPress.
Naturalmente, avere un solido provider di hosting rende facile sperimentare queste modifiche. Un hosting affidabile garantisce prestazioni fluide e una facile scalabilità per chi testa nuove modifiche ai blocchi o gestisce un sito ad alto traffico. Noi di Kinsta abbiamo progettato la nostra piattaforma per gestire esattamente questo aspetto. Infatti, di recente siamo stati collocati in cima alla classifica degli Hosting WordPress da G2, grazie a oltre 930 recensioni di clienti.
Questo dice tutto: puoi fidarti di noi per il tuo sito WordPress.